Hey Reader !!!
In this post, let's have know about the markup who give shape and structure to the web pages.
I'm HTML - HyperText MarkUp Language
Why we use HTML?
HTML stands first when someone tries to learn web designing.
HTML make sure about the proper formatting of text and images for the browsers.
Without HTML the browser would not know how to display text as elements or load images or other elements.
Every browser supports HTML. We can store the big files which are allowed because of application cache feature
What are the Types of HTML tags

HTML has
- Block-level - elements
- Inline - elements
- Semantic - elements
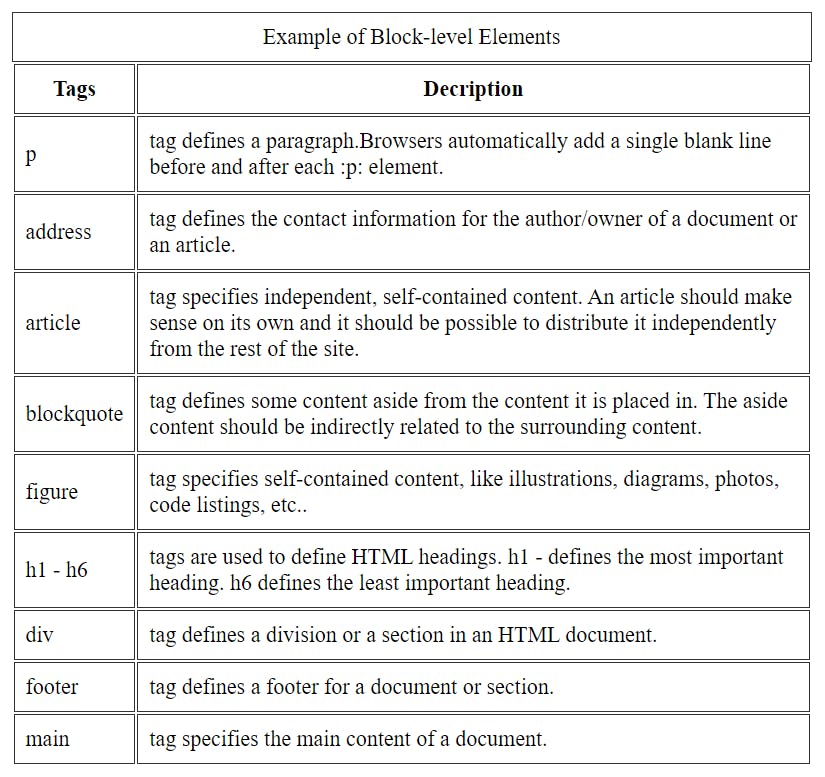
Block-level - elements
Block level elements always starts on a new line.
The browser automatically adds space - a margin before and after the block-level elements.
Block level elements always takes up the full width available wrt to the element.
Every block level elements must have opening and closing tags.
Below are some examples for Block-level elements:

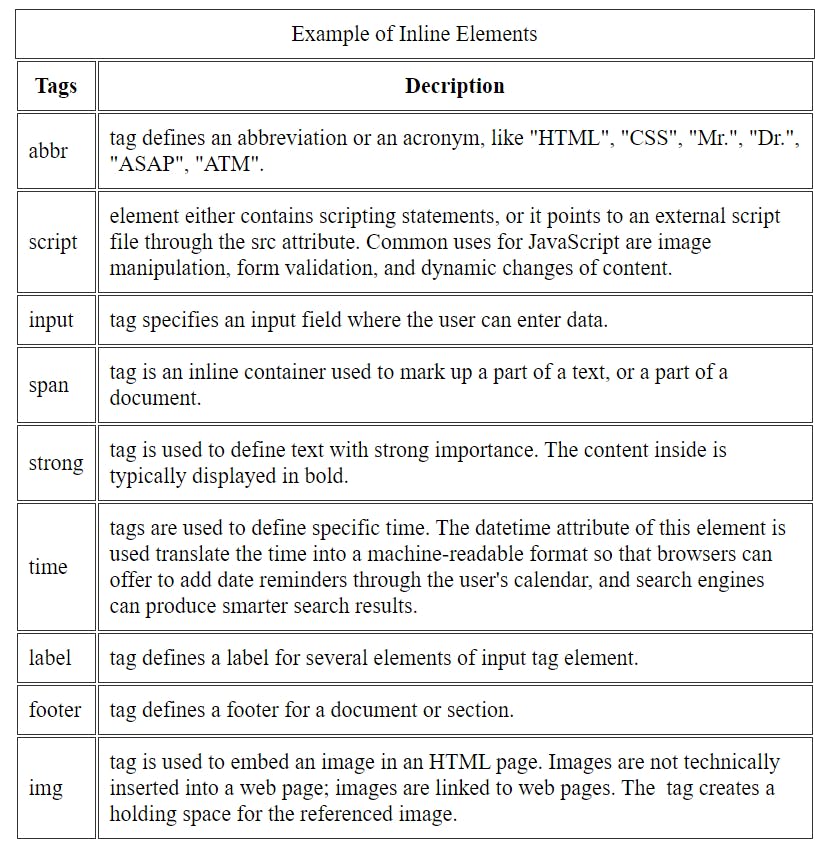
Inline Elements
An inline element does not start on a new line.
An inline element only takes up as much width as necessary.
Below are some examples for inline elements:

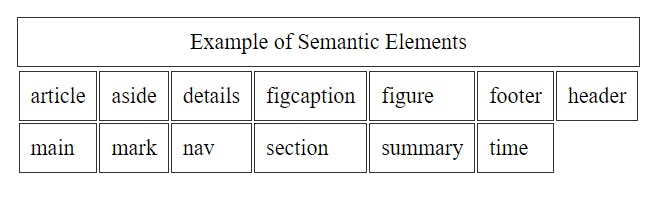
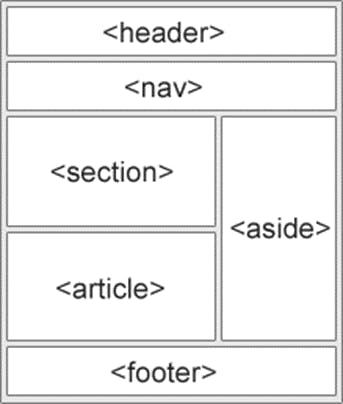
Semantic Elements
Semantic elements describes its meaning to both browser and the developer.
User can identity the element action by the name.
Below are some examples for Semantic elements:


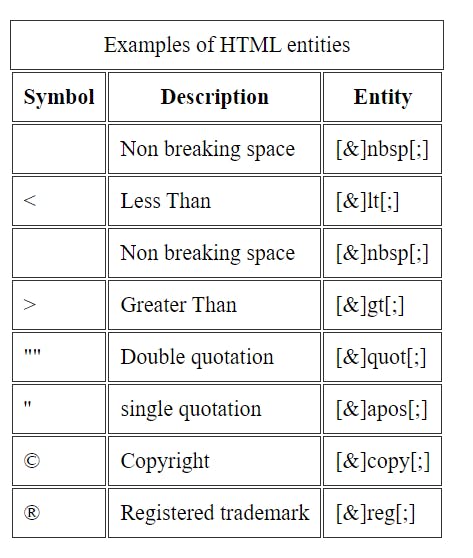
Below are some most used HTML entities:

Thank you for reading, Please like the article, It will encourage me to write more such articles. Do share your valuable suggestions, I appreciate your honest feedback!!